Overview
What is Progress Kendo UI?
Kendo UI is a JavaScript UI toolkit that allows users to build responsive web-based apps integrated into their framework of choice (jQuery, Angular, React, or Vue). The vendor’s value proposition is that Kendo UI offers a large library of popular…
Using Kendo UI with ASP.NET
Improvement in Kendo Dynamic LINQ
Good UI framework
Perfect integration with Vue
Progress Kendo UI - The best complete toolkit for development
Excellent UI Toolkit for smarter & professional UI look for web apps
Progress Kendo UI is best for all UI developments
Kendo UI is a great tool not just for developers, but for the end users as well
Fast Web Development with Kendo UI
Toolkit to craft effective and featured web-based user interfaces
Overall Great
Create Professional Web Sites Easily
Great UI toolkit
Kendo UI - Focus on custom development and let Kendo take care of the rest
Progress Kendo UI indeed a lifesaver for UI development.
Awards
Products that are considered exceptional by their customers based on a variety of criteria win TrustRadius awards. Learn more about the types of TrustRadius awards to make the best purchase decision. More about TrustRadius Awards
Pricing
Kendo UI with Priority Support
$999
DevCraft UI
$1,299
DevCraft Complete
$1,499
Entry-level set up fee?
- No setup fee
Offerings
- Free Trial
- Free/Freemium Version
- Premium Consulting/Integration Services
Product Demos
05 Using Parent-Child Views
03 Using Custom Templates
06 Working With Charts
04 Working with Foreign Keys
02 Building Editable Grids
Product Details
- About
- Integrations
- Competitors
- Tech Details
- FAQs
What is Progress Kendo UI?
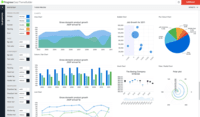
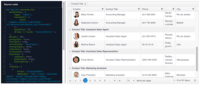
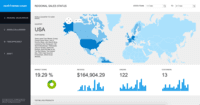
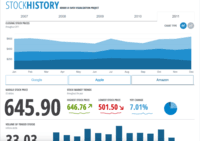
Progress Kendo UI Screenshots
Progress Kendo UI Videos
Progress Kendo UI Integrations
Progress Kendo UI Competitors
Progress Kendo UI Technical Details
| Deployment Types | On-premise, Software as a Service (SaaS), Cloud, or Web-Based |
|---|---|
| Operating Systems | Windows, Linux, Mac, All |
| Mobile Application | Kendo UI is a UI development framework for building mobile and web applications. Can be used on any operating system. |
| Supported Countries | Worldwide |
| Supported Languages | All Languages |
Frequently Asked Questions
Comparisons
Compare with
Reviews and Ratings
(244)Community Insights
- Business Problems Solved
- Recommendations
Progress Kendo UI has proven to be a valuable tool for organizations across various industries. Users have relied on Kendo UI to fill gaps in their web applications, providing functional implementations for a variety of user interfaces. It has been used to integrate with CMS platforms like DotNetNuke, creating smooth and efficient data displays and entry portals. Kendo UI's powerful Scheduler control has been a preferred choice of developers, especially when working with frameworks like Aurelia. Additionally, it has been utilized in the development of online facility management systems, ASP MVC applications for generating business reports, and software for data insights companies to easily view and analyze data in various forms. The wide range of components offered by Kendo UI, including grids, masked text boxes, and cascaded drop-downs, has significantly reduced development time and allowed for easy integration of different products. Users have praised the simplicity and well-documented interface of Kendo UI, making it a reliable choice for organizations seeking to improve their user experience without extensive custom control development. With its pre-built widgets and APIs, Kendo UI has enabled faster development and multiple integrations for users. Whether it's developing customer-facing applications, managing internal business processes, or enhancing existing web applications, Kendo UI offers a modern user experience while meeting specific requirements. The flexibility of Progress Kendo UI empowers developers to create highly customizable applications that align with user preferences and requirements while significantly reducing development time.
Users of Kendo UI frequently recommend the following:
- Utilize the trial software to evaluate Kendo UI.
- Explore product demos and code samples to see the main functionality.
- Research the controls you are most interested in first before using Kendo UI.
Overall, users find Kendo UI to be a valuable tool for web development, particularly for projects requiring numerous form elements. It is also seen as an effective way to save development time. Users who are already familiar with JQuery and Angular find Kendo UI especially beneficial. Additionally, the self-hosted version of Kendo UI is generally preferred over the cloud version. The framework is praised for its customization options and supportive team.
Attribute Ratings
- 8.8Likelihood to Renew21 ratings
- 9.1Availability2 ratings
- 9.1Performance2 ratings
- 9Usability38 ratings
- 7.6Support Rating38 ratings
- 8.1Implementation Rating9 ratings
- 8.2Configurability2 ratings
- 8.2Product Scalability2 ratings
- 8.2Ease of integration2 ratings
- 9.1Vendor pre-sale2 ratings
- 9.1Vendor post-sale2 ratings
Reviews
(151-175 of 177)Kendo UI
- The Kendo UI controls are solid components, by that, I mean they do not have many bugs or defects.
- In most cases the Kendo UI controls are easy to use.
- The code to create a control is fairly easy to follow once written.
- The documentation is very poor, it is very poorly indexed, and has huge pages with many examples of how to set a property to an integer value. This looks as though the documentation has been machine generated.
- The documentation lacks a good set of working examples for most of the controls.
- There are no 3D charts.
Long term customer....still happy
- Grid
- Scheduler
- Editor
- Core components like Date, DateTime pickers, Numerical input box, multiselect etc. It's all there.
- Themes....I always show the client the different themes when I start the project so they can choose their preferred colour scheme.
- Scheduler bindings for Google/Microsoft account Calendars
- Editor...more table functionality like border styling, bold etc.
Kendo UI to display insights data
- Easy to set up and customize charts to the different needs.
- The documentation provides a lot of examples on how to use it and demonstrating the various options available.
- The export feature (image, ppt, pdf) could be improved to allow more customization. We use it in every report we have and it is hard when you need to export various reports (or e.g. multiple tabs) to the same file.
- Kendo diagram could have more options as well and more examples on how to use it. Last time I used it to create a Venn diagram it was quite a lot of hours spent to make it look good and function as desired.
From zero knowhow to a working app in 1 month
- Fast to learn
- Easy to use
- Large compatibility
- Add samples of hybrid mobile apps
- Transition effects are applied only on first viewv load, it would be great to apply them also on every view change (after first loading)
- More information on mobile application which changes its theme depending on the device
Kendo UI rocks for our small business and development team.
- Grids
- Support
- Charts
- Gauges
- Better documentation of where properties are as they are sometimes buried under a few layers of objects
Kendo UI - an excellent product
- The controls are reliable and powerful. I am always able to achieve what I set out to achieve.
- I needed to extensively customise the popup "Add Event" form for the scheduler control and found that it supported all the changes I needed.
- I like that I can customise the appearance with themes .
- I like having the choice of using same controls either in an MVC app (with MVC helpers) or in a SPA using Javascript.
- An area that could use more documentation is the different ways of connection to the server. There are lots of options but finding documentation on this takes perseverance.
- Probably the weakest area I found was patchy support for Typescript. Interfaces and classes for Typescript are available, and they do work nicely, however I have run into a number of methods that are available in Javascript but not in Typescript. So far it has been possible to solve this by editing the Typescript source file to add the missing methods or properties.
- I use Kendo UI with Aurelia which means the use of the Aurelia-Kendo UI bridge which is a third party product. Ideally I'd like the Kendo UI team to support Aurelia directly.
Having used Kendo UI for over a year for web development I have built up a confidence that I can do whatever needs to be done with these excellent controls.
Kendo UI is the only UI/UX library we use!
- Kendo UI consumes and provides templated layouts for JSON data provided by an internal API. It allows us to focus on development without worrying as much about presentation.
- Kendo UI's date picker is miles above other framework plugins and easy to use and integrate.
- Kendo UI allows us to customize a workflow and handle client-side validation to improve overall user experience.
- The Masked Input needs some improvement for mobile browser compatibility.
- Documentation could be improved for clarity. Sometimes it's hard to determine exactly how to implement something because the documentation is sparse or a naming convention doesn't make sense.
Kendo UI Review
- Ease of use
- Speed of development
- Good documentation
- Support for react components
- More components
Kendo UI - Great front-end suite of controls
- Charts - create interactive charts that can render as SVG or Canvas
- Templating is built in and can be used in most controls to affect the final output
- Drawing API along with the VISUAL property of most chart elements lets the user customize charts easily
- Rendered SVG chart elements should have assignable classes or ids, etc. so they can be easily selected and manipulated outside of the kendo UI code (e.g. with D3).
Kendo - best toolset for web
- Charting and graphs
- Grid management
- Validation
- Used with other frameworks
Just Kendo It!
The UI provides Kuro administrators with the ability to configure all aspects of Kuro. This includes the creation and configuration of embedded HTTP servers and their associated security profiles. Its dashboards also provide administrators with real time feedback of the state of Kuro components and allows the embedded trading engines and HTTP servers to be started and stopped.
The UI also provides a full message search facility to allow administrators to quickly find messages that need to be resent or which need further investigation.
- With our previous knowledge of JQuery we were able to quickly implement a full featured UI using the various components provided by Kendo UI. We make heavy use of the Grid component and the various form components. It is very easy to set up a grid which is bound to a remote RESTful datasource.
- Kendo integrates really well with build tools such as Webpack. This allows us to create a modular project and maintain both development and production builds.
- Kendo UI makes it easy to integrate other frameworks into your project. For example, we use Kendo's data binding facility to bind remote data onto Bootstrap widgets. It's great that you are not forced to only use the components provided by Kendo.
- Online documentation is detailed with some good examples.
- Support is decent both via the forums and via ticketing system.
- The Kendo Grid currently allows fixed columns to be created on the left side only. I'd really like this functionality on the right side as well. For some use cases, eg grid row buttons, it makes more sense.
- Perhaps some better starter documentation for things like webpack integration. It can be a bit trial and error while you're getting up to speed with it.
- Addition of some modern layout managers would be welcome. Getting the UI to look right and resize correctly can be a bit of a pain sometimes.
Kendo UI Review
- We like the variety of components provided
- Most of the time the components work as expected
- Up to this point, the help system, the support system and the periodic releases/bug-fixes have been sufficient to take care of the problems we've faced
- The help system needs a bit of a revamp. Some of the content there no longer applies to current versions.
- I found it particularly well suited for data display, be it in grids or charts
- Due to the kind of projects on which I work, I haven't really found a scenario where Kendo UI is less appropriate
Kendo UI - stop searching StackOverflow, all components are here
We are using it for hybrid desktop/mobile applications, for data visualization and we are planning to implement pivot tables to provide our users with a simple way to access reporting in a BI-like way.
Kendo UI really simplifies the development process, as we don't have to develop widgets in-house.
- Kendo UI provides really nice sets of widgets.
- We appreciate the ease of the integration and support for both legacy jQuery applications and modern AngularJS based ones.
- Chart component could use more detailed configuration. We are looking for a way to provide our users with detailed charts with visualizations of their investment portfolio. We are missing features which would allow to specify how many data points are considered for each pixel of the rendered graph.
I really appreciate the huge amount of different widgets which, in my humble opinion, will fulfill most developer needs for rapid development.
If you’re thinking long term in the development of your product choose Kendo UI - it will be always designed for the future.
- Quality of component, Telerik prefers not to give fancy functionality, they always take care that everything works
- Support - always good suggestions and solutions and always on time
- Easy development - by using similar API and good demos
- Speed up with the angular version, we are in training to rewrite our product to angular and waiting for the final angular version
Why KendoUI?
- Kendo UI Grid
- Kendo UI Angular
- Kendo DataViz
- KendoUI Mobile
- Kendo UI Editor
- Web Applications with Data CRUD Operations
- Mobile Apps
- Building Dashboards
Kendo is the best value product out there
- Great framework for building out charts
- Great grid capabilities
- Great spreadsheeting capabilities
- More integrated documentation (sometimes info is in API docs sometimes in other places)
- Better error messages
- Better starter tutorials
Less well suited: Simpler sites/visual focused sites.
Kendo Review
- One of the best things are the Grids and all its flexibility
- Support is great!
- Using Kendo UI with MVVM is awesome!
- Kendo UI styles (look and feel) are great!
- Documentation lacks details for a lot of widgets
- Some widgets are not too flexible
- Demos/examples usually are too simple and you don't have day-by-day usage examples
Great for Rich Web-Based Desktop Clients
- All controls are of a piece with same look & feel and user experience.
- Documentation and support are quite good.
- Many controls available which are rare like graphs and Gantt.
- A very powerful grid with completely customizable data sources.
- Requires jQuery as dependency.
- New components sometimes lack features you are used to from other controls.
If you want a native look on mobile devices Kendo UI is not the way to go.
Speedy Kendo UI
- The grids are awesome. Power and flexibility are key.
- The Kendo MVVM framework is a killer. It works really well with kendo widgets, but also with "common" HTML elements.
- The support. The support is truly legendary.
- It could be more flexible in the way it allows for UI customization. Integrating it with custom designs or layouts tends to be a bit a of a pain.
- There could be more options for keyboard navigation on the grids, for more flexibility.
- The date/time pickers should allow for a input mask from the factory, so one could use it to allow users to make correct inputs easily.
There are values on Kendo for web portals and applications also, but probably not so much as for the other ones.
Kendo Review
- Fast development of simple applications
- Rich component set, easy to style and skin
- Self contained
- Easy to deploy
- Documentation needs improvement
- Examples are often too simple
- "Data" manipulation looks old style if compared for example with angular
Just getting started, happy thus far.
- It is easy to install and integrate into a project.
- It fits cleanly into existing frameworks, using existing syntax - I can type @Html.Kendo().DatePickerFor(m => m.DateAdded) to input a date picker control.
- I cannot put the Kendo UI script tag at the bottom of the page (which is suggested to improve load times).
- After an AJAX post, DatePickers recreate the k-calendar-container element. So I had to build a "cleanKendo" function that runs after every post to prevent the DOM from being filled with superfluous elements.
Kendo & SharePoint do mix
- KendoSpreadsheet provides Excel look to web pages.
- KendoGrid provides a way to display views more dynamically than SharePoint OOTB.
- Other widgets make for a better responsive web page within SharePoint.
- Kendo Charting API makes web page pop with visual information.
- Some widgets require additional DOM manipulation to get the look & feel desired.
Kendo UI - the only control toolkit you will need!
- Breadth of controls available - we haven't had to look at any other control library since we started using Kendo UI.
- Every control has an array of features - at present we have not had to make use of the extensibilty/source code option (another great benefit) as each control has come with all the features we have needed up to now.
- Speed of development - the ability to easily use code snippets from Telerik's documentation and then make the finer changes has save countless hours.
- Support is fantastic - we have used them a couple of times when we have been unable to work out a resolution using the documentation or figured it out ourselves. The response are always straight to the point, clear and comprehensive and in most cases they provide working examples.
- Documentation isn't always as clear as it could be. Don't get me wrong it is most probably one of the best out there in terms of content available but I think it could just be a little cleaner link to and from the different sections.
- Easy integration
- Fast development with well designed components
- Easy to learn what is needed to be fast productive
- Frequent and good component updates
- There are a lot of components but additional ones will not hurt
- Additional sample apps will be also good to have
- Well there are not a lot of things missing so nothing else to add...
Cost-Effective Approach to Using Kendo UI
- The Kendo UI Components demo page gives a lot of great examples that make it easy to get started.
- Once you FIND the Getting Started page on the web getting up to speed becomes easier.
- For developers, as long as you have admin rights to your machine, the ability to update Kendo UI is EXTREMELY easy. Its built into the installation and you get notified when updates are available.
- Progress needs to create an educational dashboard for developers. They need a single page where developers can see a list of step-by-step tutorials, videos, links to documentation and demos for each of their products.
- While Kendo UI is an awesome product, headaches start rolling in when the business users decide to change colors and tweak the CSS. Kendo is very-cost-effective until you need to change it to fit the look of your UI.
- The wide array of products in the Progress line can be overwhelming and its not always easy to figure out which UI product you really should use.