Overview
What is Progress Kendo UI?
Kendo UI is a JavaScript UI toolkit that allows users to build responsive web-based apps integrated into their framework of choice (jQuery, Angular, React, or Vue). The vendor’s value proposition is that Kendo UI offers a large library of popular…
Using Kendo UI with ASP.NET
Improvement in Kendo Dynamic LINQ
Good UI framework
Perfect integration with Vue
Progress Kendo UI - The best complete toolkit for development
Excellent UI Toolkit for smarter & professional UI look for web apps
Progress Kendo UI is best for all UI developments
Kendo UI is a great tool not just for developers, but for the end users as well
Fast Web Development with Kendo UI
Toolkit to craft effective and featured web-based user interfaces
Overall Great
Create Professional Web Sites Easily
Great UI toolkit
Kendo UI - Focus on custom development and let Kendo take care of the rest
Progress Kendo UI indeed a lifesaver for UI development.
Awards
Products that are considered exceptional by their customers based on a variety of criteria win TrustRadius awards. Learn more about the types of TrustRadius awards to make the best purchase decision. More about TrustRadius Awards
Pricing
Kendo UI with Priority Support
$999
DevCraft UI
$1,299
DevCraft Complete
$1,499
Entry-level set up fee?
- No setup fee
Offerings
- Free Trial
- Free/Freemium Version
- Premium Consulting/Integration Services
Product Demos
05 Using Parent-Child Views
03 Using Custom Templates
06 Working With Charts
04 Working with Foreign Keys
02 Building Editable Grids
Product Details
- About
- Integrations
- Competitors
- Tech Details
- FAQs
What is Progress Kendo UI?
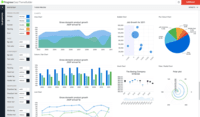
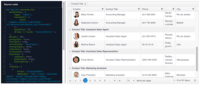
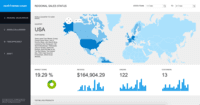
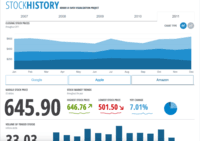
Progress Kendo UI Screenshots
Progress Kendo UI Videos
Progress Kendo UI Integrations
Progress Kendo UI Competitors
Progress Kendo UI Technical Details
| Deployment Types | On-premise, Software as a Service (SaaS), Cloud, or Web-Based |
|---|---|
| Operating Systems | Windows, Linux, Mac, All |
| Mobile Application | Kendo UI is a UI development framework for building mobile and web applications. Can be used on any operating system. |
| Supported Countries | Worldwide |
| Supported Languages | All Languages |
Frequently Asked Questions
Comparisons
Compare with
Reviews and Ratings
(244)Community Insights
- Business Problems Solved
- Recommendations
Progress Kendo UI has proven to be a valuable tool for organizations across various industries. Users have relied on Kendo UI to fill gaps in their web applications, providing functional implementations for a variety of user interfaces. It has been used to integrate with CMS platforms like DotNetNuke, creating smooth and efficient data displays and entry portals. Kendo UI's powerful Scheduler control has been a preferred choice of developers, especially when working with frameworks like Aurelia. Additionally, it has been utilized in the development of online facility management systems, ASP MVC applications for generating business reports, and software for data insights companies to easily view and analyze data in various forms. The wide range of components offered by Kendo UI, including grids, masked text boxes, and cascaded drop-downs, has significantly reduced development time and allowed for easy integration of different products. Users have praised the simplicity and well-documented interface of Kendo UI, making it a reliable choice for organizations seeking to improve their user experience without extensive custom control development. With its pre-built widgets and APIs, Kendo UI has enabled faster development and multiple integrations for users. Whether it's developing customer-facing applications, managing internal business processes, or enhancing existing web applications, Kendo UI offers a modern user experience while meeting specific requirements. The flexibility of Progress Kendo UI empowers developers to create highly customizable applications that align with user preferences and requirements while significantly reducing development time.
Users of Kendo UI frequently recommend the following:
- Utilize the trial software to evaluate Kendo UI.
- Explore product demos and code samples to see the main functionality.
- Research the controls you are most interested in first before using Kendo UI.
Overall, users find Kendo UI to be a valuable tool for web development, particularly for projects requiring numerous form elements. It is also seen as an effective way to save development time. Users who are already familiar with JQuery and Angular find Kendo UI especially beneficial. Additionally, the self-hosted version of Kendo UI is generally preferred over the cloud version. The framework is praised for its customization options and supportive team.
Attribute Ratings
- 8.8Likelihood to Renew21 ratings
- 9.1Availability2 ratings
- 9.1Performance2 ratings
- 9Usability38 ratings
- 7.6Support Rating38 ratings
- 8.1Implementation Rating9 ratings
- 8.2Configurability2 ratings
- 8.2Product Scalability2 ratings
- 8.2Ease of integration2 ratings
- 9.1Vendor pre-sale2 ratings
- 9.1Vendor post-sale2 ratings
Reviews
(126-150 of 177)Buy Kendo UI, even if just for the grids!
- The Kendo UI Grids are very powerful, and really unmatched by other libraries.
- Kendo UI comes with a nice Bootstrap theme that keeps the app looking consistent if you already use Bootstrap.
- Kendo UI can be used with almost any platform you are already using like React, Angular, Vue, ASP.Net, etc.
- Kendo UI for React is still not feature complete, but development is progressing very quickly with new features every month.
- Kendo UI Grids with SignalR leaves a bit to be desired.
- Widgets have a simple API
- Documentation is very good and easy to follow
- They stay relevant with modern framework support for their components (e.g. Vue, React) in addition to Angular and jQuery
- They have a steady stream of webinars and social events that keep you up to date with their latest and greatest
- Documentation, while good, is only available for the latest release
- If you lag behind the releases, it can be hard to be sure which API docs are still appropriate and relevant for your version
- Can be pricy as a library of components when other free, open-source alternatives exist (although Kendo Core is free)
Reliable controls across multiple technologies with frequent upgrades and good support.
- Strong support
- Relatively easy to understand how to implement
- Customizable
- Online documentation is sometimes hard to navigate.
Development made easy with Kendo
- The grids are done very well and allow for hiding columns, filtering and paging.
- The lists are also done well with the ability to page.
- The tree view also makes an easy organizing of data in a hierarchical way.
- The grid and list view could be improved to allow for an easier way to add infinite scroll.
- Support for touch could be improved for drag and scrolling at the same time. We found this to be clunky.
- It would be nice to control the holdToDrag duration on Kendo Sortable.
Small Scale Custom Solutions, Expedited!
- Kendo has a huge library of controls that provide incredible depth. There is almost always a control or setting for what you want to do.
- Kendo Support is very rapid to respond when you do have a question, and there is a huge library of end user solutions to dig through for more insight.
- Kendo integrates seamlessly with major development products and environments. We use Visual Studio and develop in ASP.Net MVC, implementing Kendo took only a few clicks to get started.
- While Kendo supports MVC declarations, not all features are exposed through this approach. Sometimes Javascript is required to take full advantage of the controls.
KENDO UI Editor- a great product!
- We have Assessment system applications and we use Kendo UI editor for the same.
- Kendo editor is used for writing reviews.
- Kendo editor is used for writing self assessment and various important data.
- Few issues on Internet explorer browser
- Few spacing issues
- Formatting issues when text is copied from MS word
Kendo UI saves development time while delivering robust controls.
- Kendo allows creation of robust UI controls very quickly.
- Kendo's foundation is based on state-of-the-art technology and methodology.
- Nothing really, except maybe a bit less expensive.
Great product!
- Integrates well with other components
- Provides tools for formatting text in the editor
- Great user community
- Could provide better/more configurable options
- Would like to give the option to open auto-detected links in new tab when saved (set target to blank)
- Would be good if some issues with copy/paste could be addressed (like sometimes new line spaces are removed)
Overall great experience with Kendo
- Kendo's controls are awesome. Highly customizable. Consistently designed making adoption and extensions easier. Best of all is that the controls just work without any major issues.
- Kendo keeps modernizing their offering which makes scaling with new technologies easier to adopt.
- Kendo's library offers you a ton of consistency. The source is written in a clean and consistent manner rendering it fairly easy to pickup and understand what's happening quickly. The control scaffolding and usage is consistent, so it is easy to start playing with a new control type and pick it up.
- The only complaint I have is around the lack of meaningful example documentation. It's just not quite there.
Easy and flexible to use
- Kendo Grid
- Drag drop
- TreeView
- Calendar control
- Tab strip
- There is some glitch in TreeView control
- HTML needs more clarity
- Sometimes have problems with our CSS with Kendo CSS
Kendo is awesome
- Control integration is simple.
- Diversity of tools.
- Small learning curve.
- Expand on reporting tools.
- Expand on mobile UI/UX experiences.
- No other suggestions.
Nice and stable product
- Basic text editing.
- Basic word style formatting features like paragraphs, lists, images, tables, hyperlinks .
- Documentation is somehow not very useful in specific scenarios.
- Custom features are hard to build and support is not very responsive on missing functionalities.
- Would love to see a "Format Painter" like option in the toolbar.
Best suited:
- One of the best stable editors for Angular implementation
- Basic text editing
Less appropriate:
1. Copy pasting scenarios from other source documents
How Kendo UI helped us to improve our software
- It is very easy to use, and understand, and they have good documentation to support development.
- The support services are really good.
- Don't have any cons right now for us.
Using Kendo UI Professional comes with a learning curve, but ultimately it's worth it.
- The Kendo grid has advanced and extensible features such as paging and inline editing.
- We use panels to easily display hierarchical data that helped with our our SPA design.
- We implemented field validation using Kendo tool tips.
- Kendo UI includes a wide range of components that are thoughtfully designed and continually improved upon.
- More component usage examples would be appreciated.
Otherwise, Kendo UI provides a wide range of components for a rich UI. We have found that the features are thoughtfully designed and continually improved upon.
Kendo UI, Awesome Control Library for All Your UI Control Needs
- JQuery integration is top notch. The ability to quickly add ready to use controls to a web is extremely valuable when getting concepts up to show clients.
- Angular 4 integration is awesome! We are moving full steam ahead with Angular 4 and finding ready to go controls that can be used in our Angular 4 apps had been problematic. many companies say they are coming, but Kendo UI is ready and working!
- Lots of properties to allow greater functionality. Most controls have the ability to get them up and running using bare bone code, or you can really get into the weeds and expand it alot. I love this about Kendo UI
- Pricing, it is a bit pricey compared to other frameworks. I'm not one to complain about prices, but if I had to find a con here, I would say I wish it was cheaper.
- I wish there was easier ways I could css / theme the controls. I can theme them just fine, but wish it was a bit easier to do so
Senior Software Developer's Kendo UI Review
- The DataGrid is where we live and breathe. It always looks like it fits within site skinning and device experience. Formatting and templating mean that the data looks as it is desired to look.
- The DataSource binding to our WebAPI calls is a seamless pairing with the background engine. Nuget packages provided from Kendo complement that engine. Data is always clean and reliable.
- The full range of controls supplied means that we're not adding multiple frameworks to each page just to have all the tools required. A few lines of references to minified files and we have access to every tool we might need.
- The one thing that would make our tools function better for our clients is a row change event for auto update. We often cannot allow a partial row to write back inserts or updates. That's a difficult thing to ask for in the web environment, but it's something the users miss from the winforms days.
- More options for and document support.
- Page breaks on the grid for printing could be more smooth. That's an issue when exporting grid based data to pdf.
Text-based information might require some other editing tools at this point.
Powerful tools with splendid support.
- Final look - various gadgets looks very nice
- Easy out of box installation and use
- Possibility of customization
- Relatively difficult customization
- Help documentation for gadgets customization can be better with more realistic -complex coed examples
A very good framework for any web developper
- Grid (filtering, sorting, composing)
- Datasource (manage any datasource and use it in any functionnality)
- Exports (Excel / PDF)
- Updates (few enough to be always up to date)
- The WEIGHT!! It is impossible to use it on a website or you will need to use separated scripts (at least 15 for only a few functionalities)
- A web development interface (Add API from your project. Add a custom fixed template and then create pages with only a few modules import).
- Debuging.
- Datasource documentation (when to call data.field instead of field, how to bind data source on a sublevel of a JSON call, etc.).
Kendo UI
- Strong grid component
- Examples on using the components are often very light on content and often do not provide any description of why they work or how to make them do more than the most basic operations.
- Trying to figure out what has to be changed to modify CSS values is a very complex issue and even the theme generators provided for use with it do not address how to modify many of the component colors and styles.
Kendo UI in practice
- Lot of widgets.
- Quite consistent functionality and good source code quality which makes it easy to research or determine errors.
- Good support.
- Datasources have to many branches in some cases. For example, a grid should bind on a Gantt's datasource, it doesn't matter if the Gantt provides some special functionality and fields...
- Kendo mobile, Kendo universal UI and Kendo desktop. Why? All should be combined as only one branch of widgets which adaptively render on different screens / environments.
Kendo UI for Independent Consultants
On the web in particular, most teams I manage look to Kendo it as our sole source for UI components, although there are occasional exceptions.
- Exceptional user experience that fits in nicely with Bootstrap (and hopefully Material).
- One-stop shop for UI components.
- Constantly innovating (React, Angular versions, Bootstrap 4, open source elements, etc).
- Great support for AJAX/SPA scenarios.
- There is a learning curve. I've built up a library that surrounds my Kendo components and makes them a little easier to work with.
- Many common cases are easy, but sometimes you will find yourself lost in edge cases, where you spend hours figuring out how to solve something that doesn't seem like it should be so complicated.
It also has mobile options, but I'm not sure whether Kendo is working out to be a leader in that space or not.
A great UI framework for .Net full stack developers
- The UI grid is very sophisticated and gives you a lot of customization capability.
- The UI library is very cutting edge as the features are often only found in leading UI libraries in the industry.
- Allows you to work with a lot of other UI frameworks like bootstrap so that the entire application has a consistent look and feel.
- Dropdowns within the grid are limited in functionality.
- The filter for boolean columns in the grid could be a lot better. Currently only allow for true false. But that is not very user friendly. I would like to be able to show yes/no for example as an option.
Enjoy using Kendo UI
- Grids are great, once you figure out how to use the datasources it is super easy to display data.
- It was super easy to wrap each of their components to pass in default options so our app has a consistent look and feel.
- Each release of Kendo UI has something new that solves an issue or improves a process for our customers.
- Sometimes the components may be slightly different, for example the input controls all appear very similar but have different implementations, so you kinda gotta wrap your head around each component instead of having a consistent way they all work.
- It is less of a concern now but giving the controls your own look and feel was painful but I look forward to trying the new theme builders and using SASS to override or change some things about the controls.
- We had to implement a few UX things with the components ourselves, for example we made it so when the user clicks into any input control it opens the control vs the default behavior of having to click the down arrow or the clock to open it.
Much better than reinventing the wheel
- Kendo UI is particularly great for quickly implementing user interfaces that do not deviate too much from the norm.
- Kendo UI comes with great support. If I can't find something in the manual, I usually get a reply from tech support within 24 hours on how solve the problem.
- Kendo UI is quite mature, stable, and I haven't noticed any breaking changes so far.
- Kendo UI is quite opinionated. If your needs are very specific, it might not be the best choice because it slows development down a lot.
- Custom styling options are [not] quite ideal yet. Styling can be cumbersome in some instances and almost impossible in others.
- Some components lack the last bit of visual polish.
Kendo UI: Libraries that make web UI development easy.
- It works really well with jQuery and Angular 1. The new version now supports Angular (2 & 4), React and Vue.
- So many libraries that are already made, we just need to use the library based on our use cases. Especially for Grid and Upload library, it helps improve development time a lot.
- Examples on every library are very good. It helps for developers to get the idea of how easy to implement.
- The price is too high for a small company.
- Documentation needs to be more detail. There are so many things that we can do with Kendo UI that aren't clear on documentation.